The 7 best online resources to learn how to become a software developer are all FREE!!!
And some paid resources that are worth checking out
I attended a coding bootcamp at the age of 53 (read more about my journey here). Before attending the coding bootcamp I utilized a wide range of online resources to help me learn the basic skills needed to become a software developer. Here are the 7 resources that helped me the most.
CSS & HTML
Have you ever visited a website on the Internet? Silly question because the answer is everyone has. Well, that website was generated using HTML and CSS. All front-end developers need to know HTML and CSS. This is generally the starting point for beginners to learn.
#1 - Shay Howe
Shay Howe is a person who started sharing tutorials on learning CSS and HTML. His website has gained tremendously in popularity and is probably the most referenced website to learn CSS & HTML. Here is his website.
When I attended my coding BootCamp, all students were required to complete the first 12 lessons from his website.

Going through the lessons on the website is a great introduction to creating a website because Shay writes from the perspective that the reader has no previous programming experience. This is why this website is a great resource for beginners.
NOTE: He even wrote the book Learn to Code HTML & CSS which you can buy on Amazon. This is a paid resource.
#2 FreeCodeCamp - New and Old Responsive Web Design
FreeCodeCamp is the greatest gift to anyone that wants to learn about computer programming. The way the curriculum is laid out is you are given a snippet of a topic that you read a paragraph or two about it. Then you are asked to write code in an online editor. When finished you click a button and it will check the validity of the code that you have written. There is no better way to learn a topic than by actually doing something with it. This is where freeCodeCamp shines.

When I started using freeCodeCamp years ago they had a curriculum for you to learn responsive web design. I completed that curriculum and learned an incredible amount on different topics like CSS, HTML, Flexbox, and CSS Grid. This original curriculum has been outdated and they now offer a New Responsive Web Design Certification.
Honestly, you cannot go wrong doing either the legacy curriculum or the new curriculum. I would recommend doing both because the more hands-on experience you have when learning a new topic then the better you learn it.
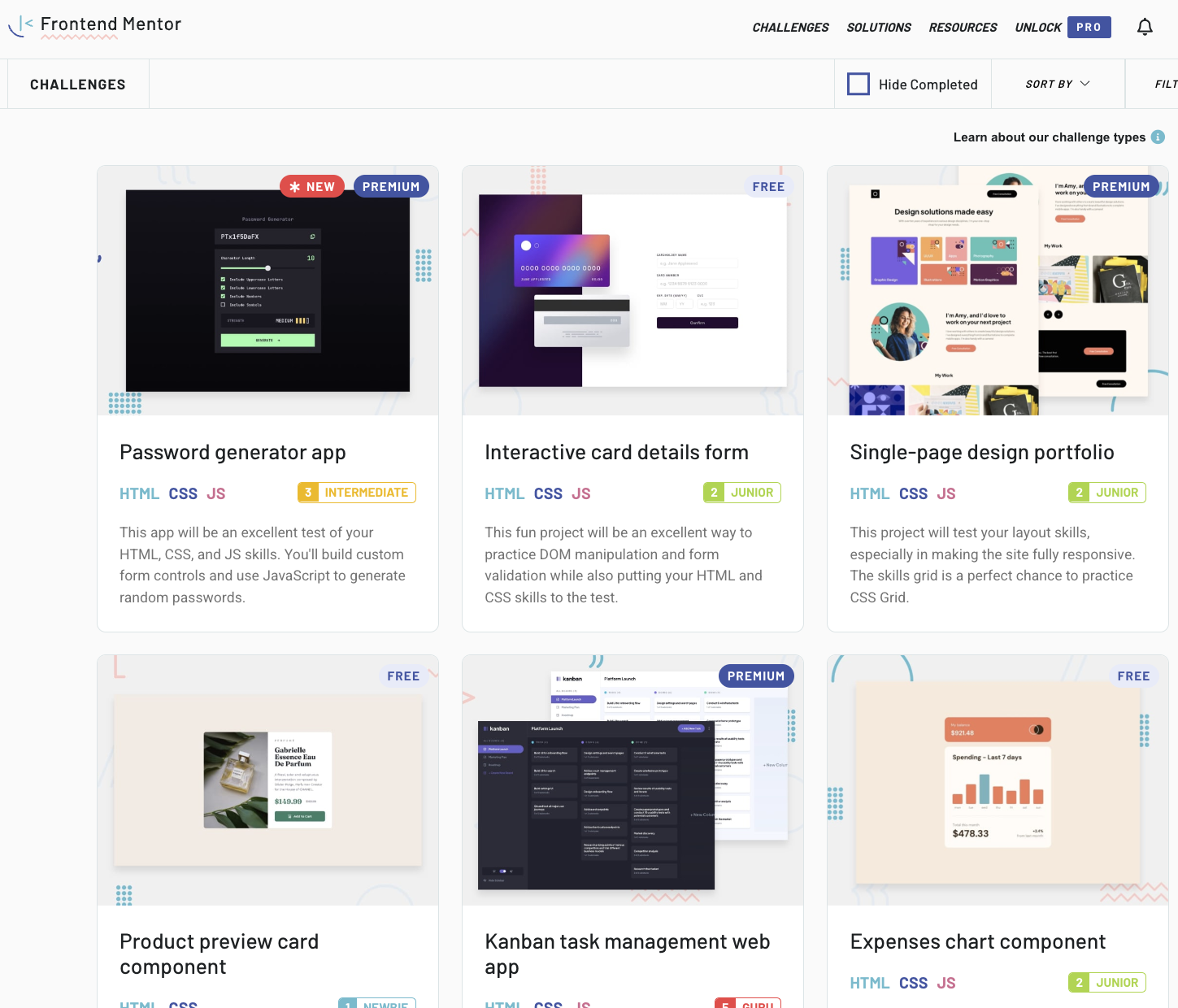
#3 Frontend Mentor
If you have followed my first two recommendations and completed the 12 lessons from Shay Howe and the two curriculums on freeCodeCamp then you will be excited to put what you have learned to the test. My next recommendation is for the Frontend Mentor website.

This website has a wide range of challenges from beginner to advanced levels of difficulty. You select a challenge and download the starter code and a design file. You will be given a bulleted list of items your finished product should include. Your goal is to create a finished product that resembles what is shown in the design file.
Note: This website has both free and paid challenges. I recommend that you only complete the free challenges.
JavaScript
Now that you have masted the basics of CSS and HTML it is time to move on to learning JavaScript. Javascript will be utilized in your website design to provide select functionality. JavaScript is a tool that is critical for you to master.
To learn JavaScript I recommend that you switch from reading material on websites to watching videos. This will make it easier to master the topics. Here are the video courses that I recommend you start watching to learn JavaScript.
#4 The Net Ninja
The Net Ninja is an incredible YouTube channel that provides training on a wide range of topics related to computer programming. The channel has almost one million subscribers which give you an idea of how well received these training videos are. Plus the bonus is the guy who creates all these channels is British so his accent is very pleasant to listen to while watching the videos.

Here is the playlist series on JavaScript that I recommend from The Net Ninja:
#5 Traversy Media
Brad Traversy started creating YouTube videos on programming years ago and has consistently put out high-quality videos. His YouTube channel has almost 2 million subscribers.
I only discovered Brad after starting to learn about JavaScript from The Net Ninja courses. The biggest difference is that The Net Ninja breaks his videos down into much shorter-length videos that are strung together in a single playlist. Brad does the same but he will have a non-stop video on a topic that could be over an hour long. I prefer if topics are broken down into many shorter length videos because I can complete a video and stop and when I come back I know to start on the next video in the playlist. With an hour-long video, I have to write down where I stopped so I know where to rub to start again. Regardless Brad's long videos and playlists are well worth watching.
Here are the JavaScript videos I recommend:
- JavaScript for Absolute Beginners
- JavaScript Crash Course
- Build 5 Projects with HTML, CSS & JavaScript
#6 freeCodeCamp
I have mentioned freeCodeCamp before because of their online training for HTML & CSS. freeCodeCamp also has a YouTube Channel that has over a thousand hours of training. To give you an idea of how popular their YouTube channel is just realize they have over 6 million subscribers.
Unlike the previous two YouTube channels, the training on the freeCodeCamp channel is done by a wide range of instructors. This gives you different perspectives on a topic since each instructor is different.
Beau Carnes was one of the first full-time employees hired by freeCodeCamp to create training videos. His videos are always high quality.
Here is a link to the freeCodeCamp YouTube channel. I am sharing this link because new content is added daily on this channel. By the time you are reading this article, they may be new content on JavaScript that you might want to check out.
Here are the videos I recommend watching to learn about JavaScript:
- JavaScript Basic Course
- JavaScript and the HTML Dom
- Learn JavaScript by Solving Over 100 Coding Challenges
- Learn JavaScript by Building 7 Games
#7 Wes Bos
Wes Bos is a former instructor at a coding BootCamp so he is very familiar with teaching coding principles to students. This shows in the quality of the training courses and videos he produces.
Wes created a free course called JavaScript 30. This course is a series of short training videos that teach you concepts of JavaScript by doing 30 unique coding challenges. At the time I wrote this article over half a million people have signed up to take his JavaScript 30 course.

If you are expecting to learn JavaScript from this course you would be sadly mistaken. I would recommend that you watch The Net Ninja or Traversy Media courses first so you have some basic knowledge before completing this course. What makes this course so amazing is that you literally are doing 30 amazing challenges in this course. Here are some of the things you will complete in this course:
- a drum kit
- create a functioning clock with an hour and second hand
- a video player
- whack a mole game
This is a great way to measure your knowledge of JavaScript by completing this course. Each challenge is short enough for you to complete in a single sitting plus they are interesting.
Conclusion
If you want to learn how to become a front-end developer, it is not necessary to spend a huge amount of money on coding BootCamp or training courses. There is a wealth of free training that is available for you to learn from. I hope you will be able to take these 7 resources and use them to jumpstart your career in learning coding principles.


